『軽くイケてるWP1カラムテーマ!Graphyを使ってみた』という記事を5月14日に書きました。ホントに気に入っていたワードプレステーマだったのです。1カラムで表示速度も速くって、文字も読みやすくって….
「一生大切に使わせてもらうね」
そんな気持ちだったのですが、あるものを見てしまって急きょテーマ変更をしました。
ガーン!!テーマGraphyはIE8ではブログが表示出来ない
今日、たまたまネットカフェに立ち寄った際、PiPiの表示はどうなっているのか確認してみたわけです。そうしたら….表示されない。手持ちのWindowsタプレッととネクサス7とで確認しましたが、こちらの方は正常に表示されていました。たまたまネットカフェのIE8に問題がある可能性も否めません。なので、帰宅後、XPマシンで確認してみたところ…やっぱり非表示でした。まだまだ市場ではIE8が健在です。IE8を無視する事は出来ません。なので今日、ワードプレステーマの変更となったわけです。
1カラムは捨て、2カラムへ
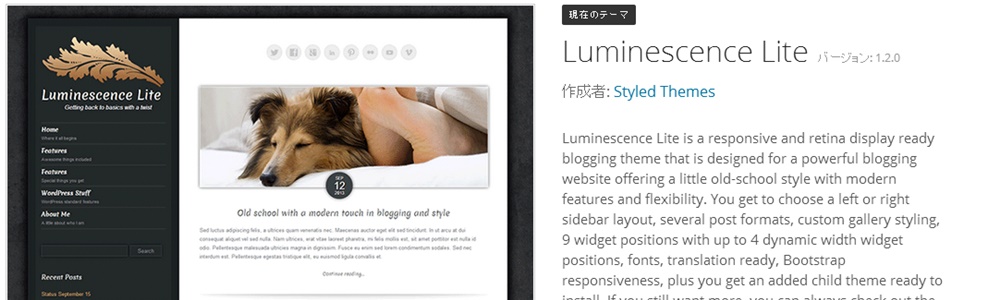
僕は未練たらしい男なので、やっぱりGraphy見比べてしまう傾向にあります。なので、今回は1カラムを捨て2カラムテーマから決める事にしました。そこで今回選んだテーマが『Luminescence Lite』。白・金・黒のゴージャスな色使いのテーマです。タブレットやスマホから見ると1カラム表示になってくれるので見た目の綺麗さで決めました。ここから先は、個人的な覚書きですのでスルーしていただいて結構ですよ(笑)。
記事下のアドセンスタグの挿入位置
覚書きとは言っても、アドセンスタグの挿入位置だけが大きな変更点です(笑)。記事下へのアドセンスタグ挿入位置は、テーマ編集→テンプレート中の『Luminescence Lite: loop-single.php 』に挿入します。
<!–?php get_template_part( ‘content’, get_post_format() ); ?–>
上記コードの下部にアドセンスコードを挿入すればこのページので表示されている位置にアドセンス広告を表示する事が可能です。
WordPress Related Postsを追加
関連する記事を表示してくれるプラグインが「WordPress Related Posts」。関連する記事の自動選定には疑問を感じますが、とにかく見かけが綺麗なので採用しました。自動表示では記事の直下に表示される為、手動でアドセンスタグの下にコードを追加。これで、左カラムに設置していたアドセンス広告の位置を上に上げる事が出来ました。
※現在はこの程度の変更ですが、他に変更点が出た場合にはこのページに追記して行こうと考えています。